It can be tough to stay on top of the latest web design trends. After all, they change all the time! But if you want your website to stay relevant in 2022, you need to be aware of the trends that are happening right now.
As we move into the next decade, it’s clear that web design is all about looking to the future. Technology is evolving at an unprecedented rate, and with it, so too are the possibilities for animation, interaction, and immersion. Here are just a few of the 2022 web design trends:
The 80s and 90s are making a comeback, with bold colors, geometric shapes, and retro fonts becoming increasingly popular. Typography is also taking a leading role, with designers using typefaces to create visual interest and add personality to their websites. And finally, live animation is ascending to new heights, with more and more sites incorporating video and motion graphics into their design. Whatever your style, there’s sure to be a trend that catches your eye in 2022.
Table of Contents
10 Awesome Web Design Trends
So what’s in store for web designers over the next few years? Here are 10 trends to keep an eye on!
Read More: 10 Benefits of Website for Your Business
1. Horizontal Scrolling Effect
Websites are no longer constrained by the traditional vertical scrolling format. Thanks to advances in web design, developers can now create horizontal scrolling websites that offer a unique and engaging browsing experience. Although horizontal scrolling sites are sometimes criticized for being difficult to navigate, there are many advantages to this format.
For example, horizontal scrolling allows developers to pack more content into a smaller space, making it ideal for mobile devices. In addition, horizontal scrolling can create a sense of movement and dynamism, giving websites a more lively and engaging feel. Whether you love it or hate it, the horizontal scrolling effect is here to stay. So if you’re looking to create a website that truly stands out from the crowd, consider ditching vertical scrolling in favor of this new and exciting format.

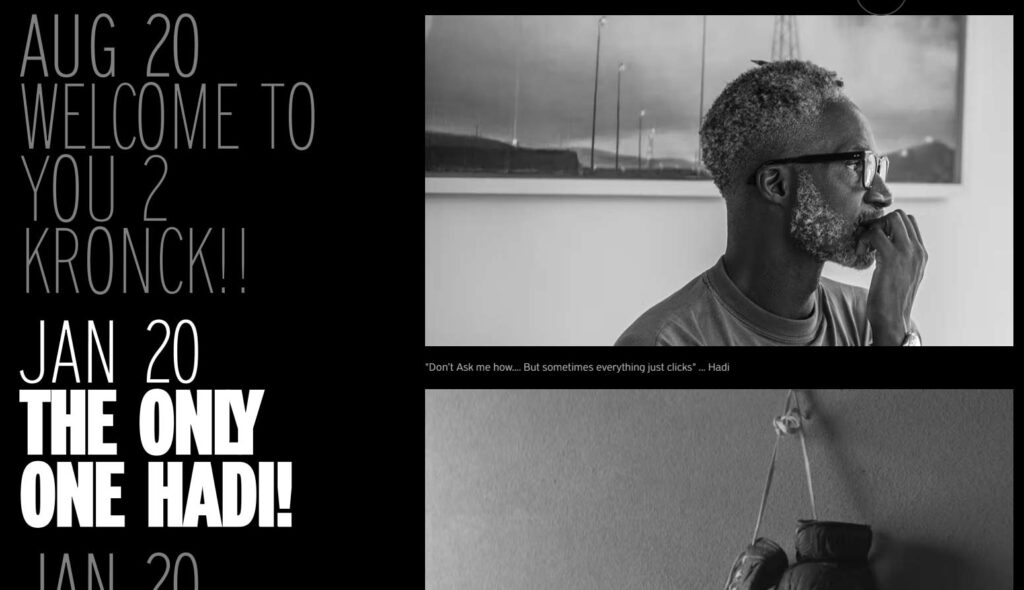
2. Typography Animation / Kinetic Typography Animation
There’s no denying that animations and motion graphics are having a moment right now. And one of the most popular trends within this larger trend is kinetic typography. Also sometimes called text animation, kinetic typography is all about using animations to bring text to life. And it’s not just limited to words on a screen either. Increasingly, we’re seeing kinetic typography being used in a variety of creative ways, from album covers to movie posters to product packaging.
One of the things that make kinetic typography so appealing is its versatility. It can be used to convey all sorts of emotions and messages, from the serious to the playful. And because it’s based on existing text, it can be easily adapted to any language. As a result, we’re seeing more and more companies and creatives utilizing kinetic typography in their work.

If you’re thinking of trying your hand at kinetic typography, there are a few things you should keep in mind. First, consider what mood or feeling you want to convey with your animation. Second, think about the overall design of your piece and how the text will fit into that design. And third, make sure to test out your animation before you finalize it –
Read More: Best WordPress Themes for Web Designers
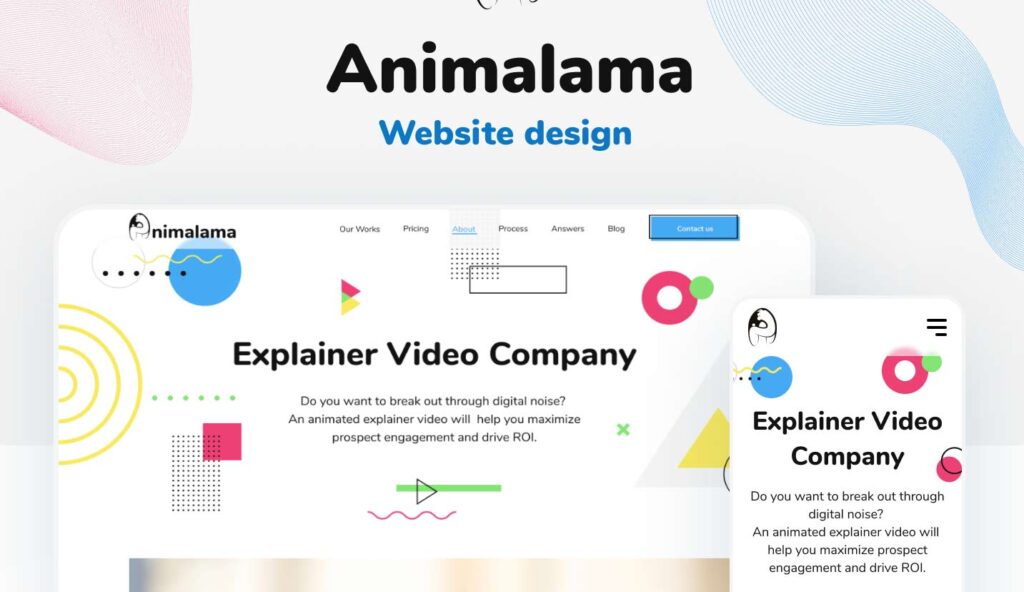
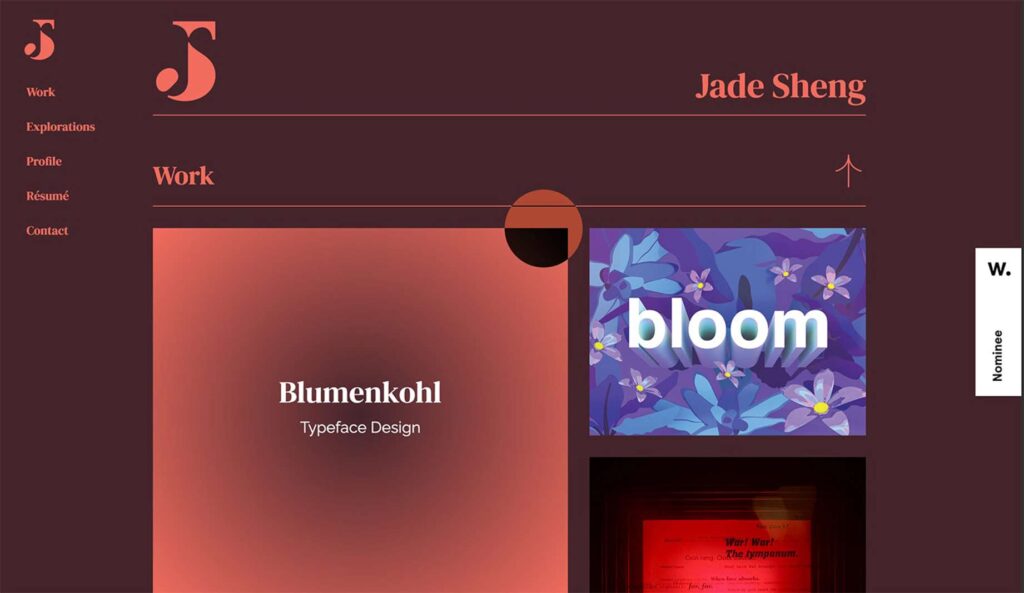
3. Memphis design
These days, more and more web designers are turning to Memphis design for inspiration. Memphis design is all about bold colors, geometric shapes, and patterns, and often has a retro feel.
It’s a departure from the more traditional, minimalist designs that have been popular in recent years, and it’s a refreshing change of pace. If you’re looking for something new and exciting to spice up your web design, Memphis design is definitely worth checking out.

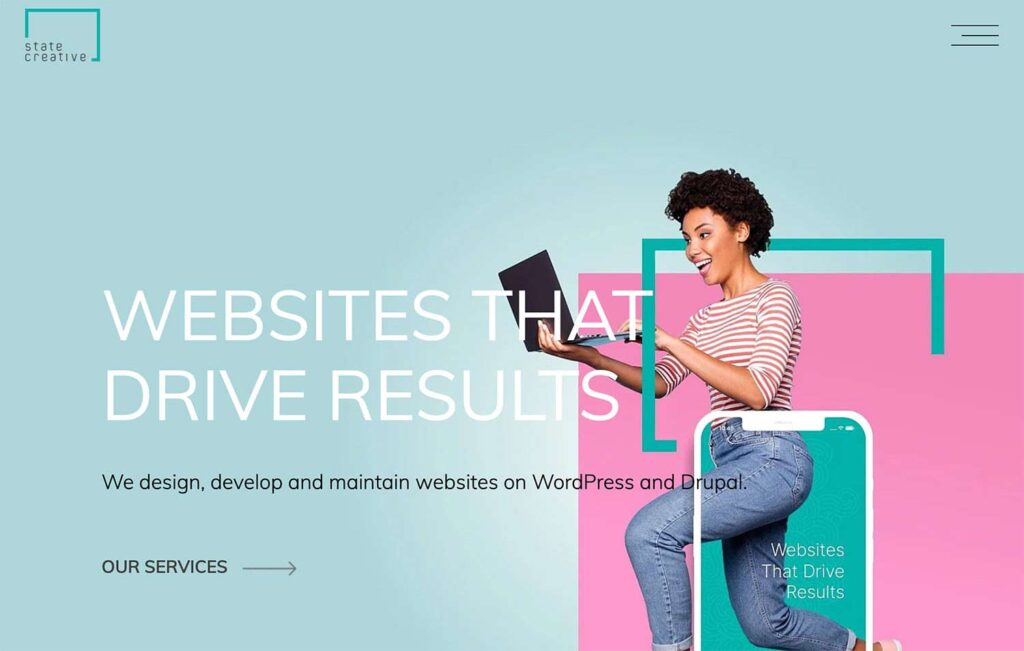
4. Visible borders
Sometimes, the simplest things can make the biggest impact. Take website design, for example. Adding a border around your website’s content can create a subtle but noticeable difference. Borders help to visually separate different sections of your site, making it easier for visitors to scan and digest the information.
They also add a touch of professionalism and polish, helping your site to stand out from the competition. Best of all, borders are easy to implement – simply add a few lines of code to your CSS file. So if you’re looking for a quick and easy way to improve your site’s appearance, consider adding some visible borders.

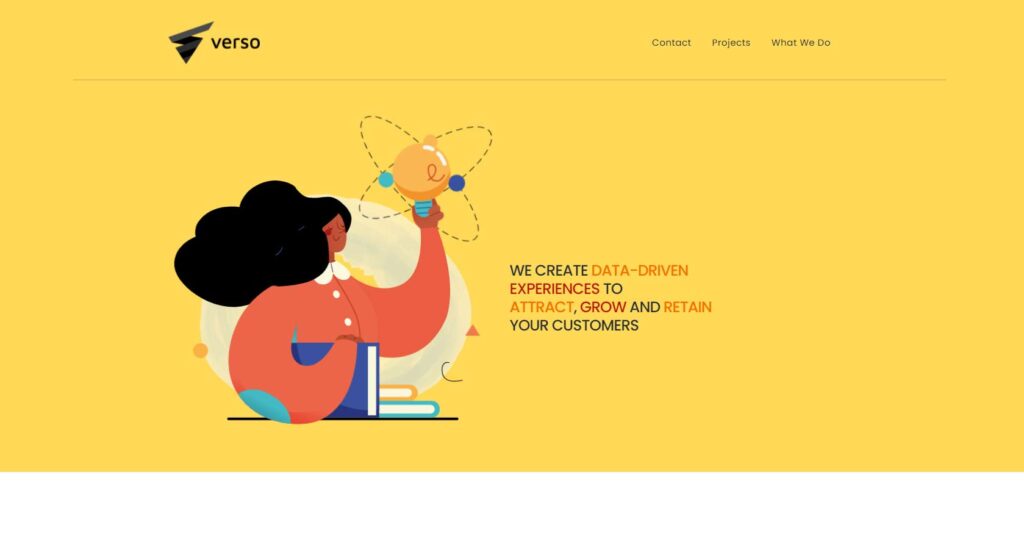
5. Handmade graphics
When it comes to web design, there are a lot of different approaches that you can take. One option that has become increasingly popular in recent years is the use of handmade graphics. By creating your own unique graphics, you can give your website a truly one-of-a-kind look that will help it to stand out from the competition.

Handmade graphics can be used for everything from the background image on your home page to the icons that visitors click on to navigate around your site. If you’re looking for a way to add a personal touch to your web design, handmade graphics are definitely worth considering.
Read More: Why Professional Web Design Matters
6. Creative scrolling experiences
A website is often the first impression a business makes on its potential customers. Therefore, it’s important to make sure that website is not only informative but also visually appealing. One way to add visual interest to a website is to use creative scrolling experiences. For example, instead of having a text-based navigation bar at the top of the page, some websites use images that change as the user scrolls down the page.

This can provide a more intuitive and engaging experience for users. Additionally, using animation and video can also help to capture users’ attention and add depth to a website. By considering these elements, businesses can create websites that are not only informative but also visually appealing.
Read More: 10 Benefits of Website for Your Business
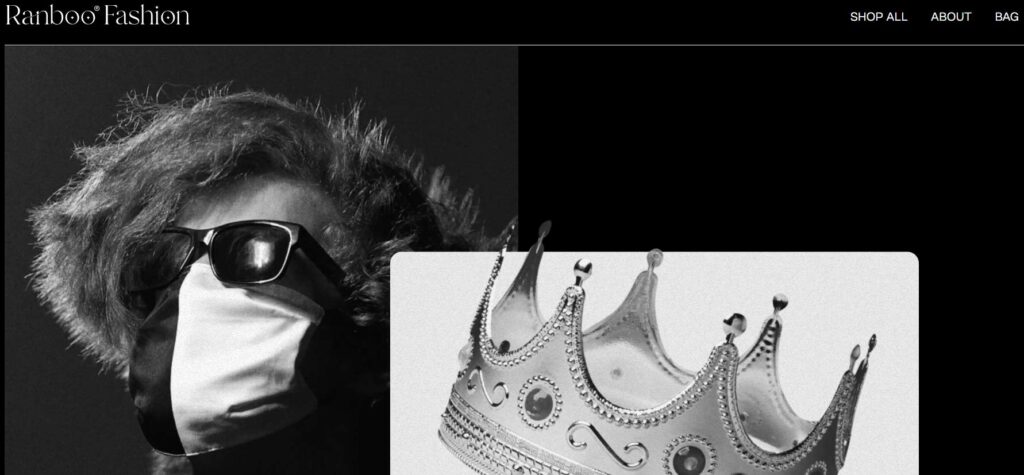
7. Imagery Multilayers
Any good website design should include some form of imagery. After all, a picture is worth a thousand words, and the right image can communicate a lot of information at a glance. But what many designers don’t realize is that you can actually layer multiple images on top of each other to create a more complex and interesting design.

By using transparent PNG files, you can stack multiple images on top of each other, creating a multi-layered effect. This can be used to add depth and dimension to your designs, or simply to create an eye-catching collage. However, it’s important to use this technique sparingly, as too many layers can make a design look busy and cluttered. When used judiciously, though, imagery multilayers can add depth and interest to your website designs.
8. Layered Effects
In web design, the term “layered effects” refers to the use of multiple design elements to create a sense of depth and interest. By adding layers of color, texture, and pattern, designers can add visual interest and dimensionality to their projects.

When used effectively, layered effects can help to guide the eye around the page and create a more engaging experience for the viewer. However, it is important to note that too many layers can quickly become overwhelming. As such, designers must be careful to strike a balance between too little and too much. When used judiciously, layered effects can help add interest and depth to any web design project.
Read More: Top 10 Woocommerce Themes for Your eCommerce Store
9. Inclusive Design
The internet is a vital part of modern life, and website design has a major impact on how people interact with the online world. Inclusive design is an approach to website design that takes into account the needs of all users, including those with disabilities. By considering the full range of user needs, inclusive design can make the web more accessible and user-friendly for everyone.

There are many aspects of inclusive design, but one key element is providing alternate content for users who may not be able to access certain features. For example, a website may include text descriptions of images for users who are blind or have low vision. Alternatives to audio and video content, such as transcripts and captions, can also make a website more accessible. The inclusive design also involves making sure that website navigation is easy to understand and use. Users should be able to find the information they need without difficulty, regardless of their level of experience or ability.
By considering the needs of all users, inclusive design can make the web more accessible and user-friendly for everyone. By providing alternate content and ensuring easy navigation, websites can be designed to be enjoyed by everyone.
10. Animated Cursor Effects
Animated cursor effects can add a bit of fun and interactivity to your website design. By adding moving elements to your cursor, you can grab attention and hold it while visitors are exploring your site. There are a few different ways to create animated cursor effects. One popular method is to use CSS animations.

This can be done by creating a custom CSS class and applying it to the element that you want to animate. Another way to create animated cursor effects is to use JavaScript. This approach is more versatile, as it allows you to create complex animations that can respond to user input. Whichever method you choose, animated cursor effects can be a great way to add some life to your website design.
Read More: Top 10 Woocommerce Themes for Your eCommerce Store
What is the future of website design?
Website design has come a long way in the past few years. We have seen the rise of responsive design, the popularity of minimalism, and the ever-growing importance of mobile-friendly sites. So what does the future hold for website design?
One trend that is sure to continue is the move toward responsive design. With an increasing number of people accessing the internet on mobile devices, it is essential for websites to be able to adapt to different screen sizes. Responsive design allows for this, and we are likely to see more and more sites adopting this approach in the future.
Another big trend that we are likely to see more of is the use of video. Video is a great way to engage users and convey information in an interactive and engaging way. With faster internet speeds and better browser support, we are likely to see more and more sites making use of video content.
So what does the future hold for website design? We can expect to see more responsive, minimalistic designs that make use of video content. With these trends, we can expect websites to become more user-friendly and engaging than ever before.
What should be included in a website 2022?
As the world increasingly moves online, businesses are under pressure to ensure that their websites are up-to-date and responsive to the needs of their customers. While the specific elements of a successful website can vary depending on the industry, there are a few key features that should be included in all websites in 2022. First and foremost, a website should be easy to navigate, with clear buttons and links that allow users to find the information they need quickly and easily. Secondly, websites should be mobile-friendly, as more and more people are using their phones and tablets to browse the internet. Finally, websites should load quickly and be free of glitches or errors, as visitors are unlikely to stick around if they encounter any problems. By including these essential elements, businesses can ensure that their website is ready for the demands of the modern world.
What are the 5 areas of web design?
There are five areas of web design: layout, graphics, text, multimedia, and interactivity. Layout refers to the overall structure of a web page and how the different elements are arranged. Graphics include both images and videos, which can help to make a web page more visually appealing. The text includes the headings and body copy, which should be easy to read and understand. Multimedia refers to any audio or video content that is included on a web page. Interactivity refers to features that allow visitors to interact with a web page, such as filling out forms or playing games. Each of these five areas is important in creating an effective and user-friendly web page.
So there you have it – our top 10 popular web design trends for 2022. If you’re in the market for a new website, or just want to stay ahead of the curve, be sure to keep these trends in mind! Of course, we can help with all your web design needs – from concept to completion, we’ve got you covered. Contact us today to get started on your dream website!

